
You can increase or decrease the size of the stroke around your text by using the plus and minus icons next to the Width input. Use the Stroke Style tab to make the following adjustments to your outline. Look for the tab furthest to the right, labeled “ Stroke Style” and activate that tab by clicking on it. Change Outline SizeĪt the top of the Fill & Stroke menu you should see 3 tabs.

It will appear on the right side of your screen as a docked menu: The Fill & Stroke menu will open up as a docked menu on the right of your screen. The menu can be accessed by navigating to Object > Fill & Stroke or by pressing Control + Shift + F on your keyboard. To adjust these properties we’ll be using the Fill & Stroke menu.

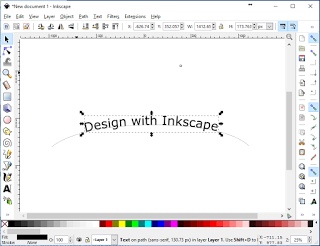
Whether the outline occupies the inner edges of the text or the outer edges.Now that you’ve outlined your text, it’s time to make some fine adjustments to some of the outline’s properties, including: You can adjust that further in the next steps. This will add an outline around your text in the color that you choose: This outline is what’s known as a stroke in Inkscape.ĭon’t worry if the outline is not in the color you’d like. With your text selected, hold Shift on your keyboard and click on one of the colors in the color palette at the bottom of your screen. You will now you text object is selected when there’s a dotted bounding box around it and arrows in all of the corners: In order for the stroke to be applied, you must have your text selected as I do in the screenshot above. Grab the Select Tool (keyboard shortcut: S) and then make sure your text is selected. This is what will act as the outline around your text. Once you have your text object in place, it’s time to add a stroke. You can outline whatever you’d like using this process. So you don’t necessarily have to use text for creating your outline. And just to clarify: this method works with any vector object. If you already have a text object then you can proceed to step 2.

The text can be any font, style, or word that you’d like.


 0 kommentar(er)
0 kommentar(er)
